Campaign Publisher module
Content management Unbundled: Extension 4.0.1
Edition |
DX Core |
License |
|
Issues |
|
Maven site |
|
Magnolia Campaign Publisher 2.1.0 is in beta with Magnolia 6.3. |
Campaign Publisher allows managers and team members to manage all elements of online campaigns in a single app. You can add content to campaigns directly in the app where the content is managed. By default, the Add to campaign action is available in the Pages and Assets apps but can also be added to any content app.
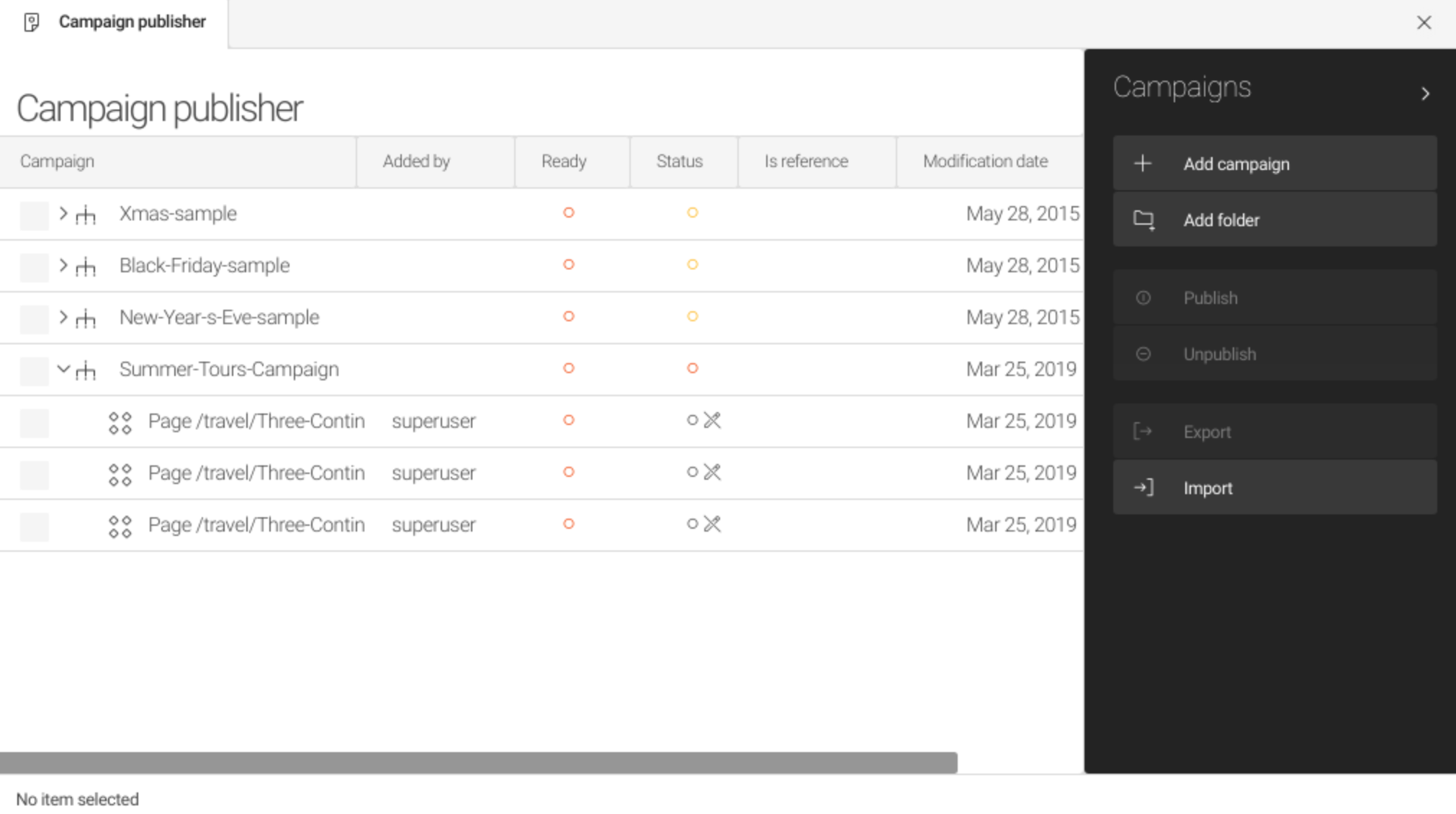
At a glance, you can see a campaign’s readiness and publication status of each item in the Campaign Publisher app. Team members can preview each campaign item and publish the entire campaign in a single click.
|
The Campaign Publisher module and app are compatible with Pages and Assets apps (6 UI). There is an ongoing effort to convert the Campaign Publisher module and app to the entire 6 UI framework. You can follow the progress on the following ticket: MGNLCAMPU-87. |
Installing with Maven
Maven is the easiest way to install the module. Add the following to your bundle:
<dependency>
<groupId>info.magnolia.campaign</groupId>
<artifactId>magnolia-campaign-publisher</artifactId>
<version>4.0.1</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
Configuration
From 2.0.1, the Add to campaign action is by default available only in UI 6 Pages and Assets apps, but can be added to other content apps as well.
| App | Module name | App name | Config source |
|---|---|---|---|
old Pages app |
pages |
pages |
|
6 UI Pages app |
pages-app |
pages-app |
|
old Assets app |
dam-app |
assets |
|
6 UI Assets app |
dam-app-core |
dam |
|
Using the Add to campaign action in other content apps
You can add the Add to campaign action button to your content app by adding a decoration.
In the Resource app, go to /campaign-publisher/decorations/ and add the Add to campaign action decoration.
The Add to campaign action is available by default in the Pages and Assets apps in the 6 UI framework from Campaign Publisher 2.0.1 or later.
Below are the definitions for adding the action in the Pages and Assets apps. The Add to campaign action doesn’t work in the Resource Files app.
subApps:
browser:
actions:
selectCampaignAction:
class: info.magnolia.campaignpublisher.ui.action.AddCampaignActionDefinition
actionbar:
sections:
- name: crud
groups:
- name: publish
items:
- name: selectCampaignActionjcrBrowser:
actions:
selectCampaignAction:
class: info.magnolia.campaignpublisher.ui.action.AddCampaignActionDefinition
actionbar:
sections:
asset:
groups:
publish:
items:
- name: selectCampaignAction
folder:
groups:
publish:
items:
- name: selectCampaignActionFor more information about action definitions and decorations, see Action definition and Definition decorator file location.
Setting permissions
The Campaign Publisher app belongs to the Edit app group that has no restrictive permissions configured in the app launcher layout.
To add content to campaigns and creating and managing campaigns in the Campaign Publisher app, editors and publishers need read/write permissions in the campaigns workspace.
Only superuser has these permissions by default.
To provide users with the required permissions, create a new role in the Security app with the permissions in the table below and assign it to the user or group.
Access control lists
Workspace |
Permission |
Scope |
Path |
Campaigns |
Read/Write |
Selected and sub nodes |
|
If permissions to the underlying content are restricted, the user will still not be able to access or preview the content in the app in which the content is managed.
Here’s what example Travel Demo tour editor Tina, who does not have access to the Pages app, sees in the Campaign Publisher app. The activation status indicator and Preview action are disabled.

Settings for actions related to an entire campaign
Content types to add
The decorations in this section are to decorate the Campaign Publisher app so that you can configure the Add child elements to the campaign action for various apps.
Only pages and their subpages can be added from the Pages app.
For the Assets app and other content apps, you can add both items (for example, assets and contacts) and folders.
What can be added is specified by the childNodeTypesToAdd property, as shown in the example decorations below.
browser:
actions:
addChildElements:
childNodeTypesToAdd:
website:
- mgnl:page
uiVersion: UI6browser:
actions:
addChildElements:
childNodeTypesToAdd:
dam:
- mgnl:asset
- mgnl:folder
uiVersion: UI6browser:
actions:
addChildElements:
childNodeTypesToAdd:
contacts:
- mgnl:contact
- mgnl:folder
uiVersion: UI6Node handling during import
The uuidBehavior flag defines how incoming (deserialized) node identifiers are handled.
Subgraphs aggregate application-specific data for quick access to frontend developers and are updated during the import.
They are exposed to developers via GraphQL.
There are four options:
-
ImportUUIDBehavior.IMPORT_UUID_CREATE_NEW: Incoming nodes are assigned newly created identifiers upon addition to the workspace. As a result, identifier collisions never occur. -
ImportUUIDBehavior.IMPORT_UUID_COLLISION_REMOVE_EXISTING: If an incoming node has the same identifier as an existing node in the workspace, then the existing node and its subgraph are removed from wherever it may be in the workspace before the incoming node is added.This can result in nodes disappearing from locations in the workspace that are different from the location where the incoming subgraph is written. -
ImportUUIDBehavior.IMPORT_UUID_COLLISION_REPLACE_EXISTING: If an incoming node has the same identifier as an existing node, then the existing node is replaced by the incoming node in the same position as the existing node.This may result in the incoming subgraph being disaggregated and spread to different locations in the workspace. Consequently, no node may be added as a child of parentAbsPath. Specifically, this could happen if the topmost element of the incoming XML has the same identifier as an existing node elsewhere in the workspace. -
ImportUUIDBehavior.IMPORT_UUID_COLLISION_THROW: If an incoming node has the same identifier as an existing node in the workspace, then anItemExistsExceptionis thrown.