Visitors app
Use the Visitors app to manually edit or delete consent given by website visitors.
Magnolia stores a data item in the Visitors app for every visitor who submits personal data and consents to their data being stored. A visitor can often withdraw their consent by, for example, clicking a link on webpage. Alternatively, consent can be edited manually using the Visitors app in Magnolia.
Configuration
Workspaces
The Visitors app operates on the visitors JCR workspace.
Note that data displayed in the Visitors app may have references to data stored in other workspaces too. You can see these dependencies using the Show dependencies action.
privacy module writes into the contacts app
Visitors app adds also contacts
In the Magnolia DX Core Travel Demo, the contacts workspace is
registered in the configuration of the Privacy module for demonstration
purposes of dealing with personal data. This means the Visitors app
interacts not only with the visitors workspace but also with the
contacts workspace, which is otherwise primarily used by the
Contacts app.
GDPR data is stored on public and must be synchronized on clusters
Data is stored on the public context.
| Synchronization between public nodes may be required. |
The record of consent for form-based data in the visitors workspace is
created on the public Magnolia instance, never on the author instance.
This is also true for referenced content, for instance in the contacts
workspace.
You must synchronize the consent records stored if you use several
public instances. The instances, or in our sample implementation at
least the visitors, pendingContacts and contacts workspaces, must
be clustered in order to share accounts between the different instances.
Alternatively, implement observation-based synchronization to replicate
visitor and contact data across instances.
App definition
The Visitors app is defined using YAML in the Magnolia Maven module
magnolia-privacy-ui, which is part of the
Privacy module.
If you want to change the app definition, you can decorate it, create a copy in the resources workspace with the Resource Files app or create a copy in a file-based light module using the Magnolia resources origins loading order.
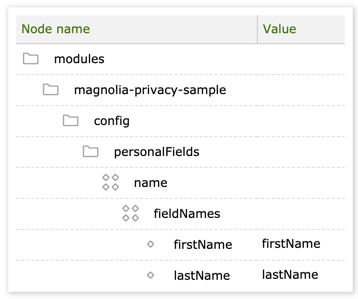
Personal fields configuration
The personal fields section contains a list of fields for which a visitor must give consent.

| Property | Description | ||
|---|---|---|---|
|
The name of the node that defines a personal field. The node name is arbitrary but it must be unique. |
||
|
The node |
||
|
The name of a field that is used for a specific purpose for which a user must give consent.
|
Usage
|
Website visitor-related data is created on the public instances. You must use the Visitors app on the public instance. |
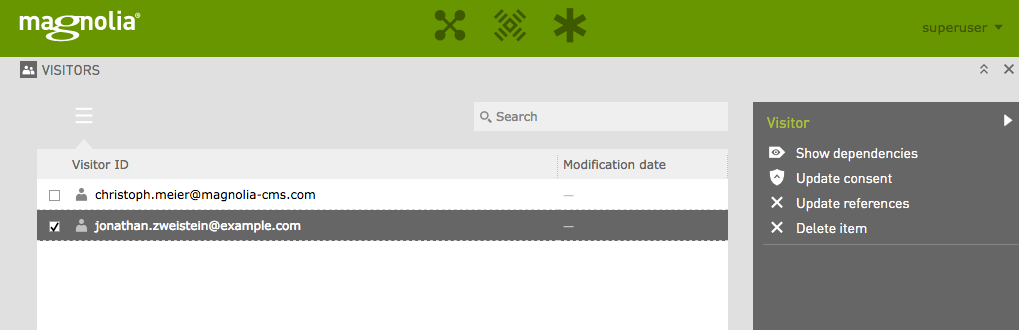
Use the Visitors app to:
-
Edit and delete existing data for a visitor.
-
View and update dependencies with data items stored in other workspaces for a visitor.
You cannot add new items manually with this app.
The email address of a visitor is used as the Visitor ID, which makes it easy to find a particular visitor.

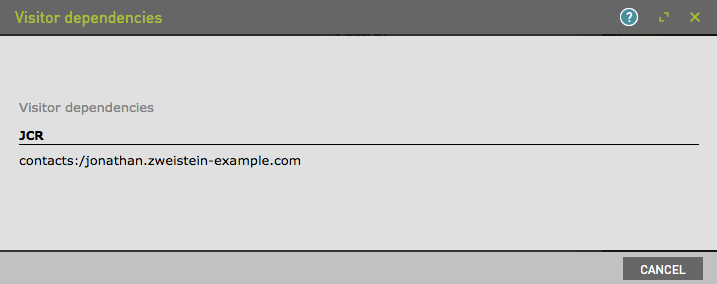
Showing dependencies
Click Show dependencies to show the data in other workspaces that exists for the selected visitor.

The example above shows that data also exists in the Contacts app for the visitor Jonathan Zweistein.
You can click referenced content items to open the related app. In the
example, if you click the line starting with contacts, Magnolia
opens the Contacts app.
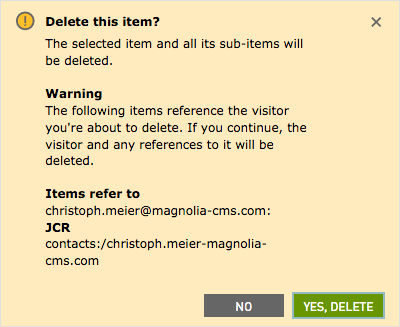
Deleting items
Click Delete item to delete existing data for a visitor including any referenced data.
If the item contains references to other data stored for the visitor, the Visitors app shows you the related content and asks you to confirm the deletion.

Click Yes, delete to confirm the deletion of the visitor item and all its related content.
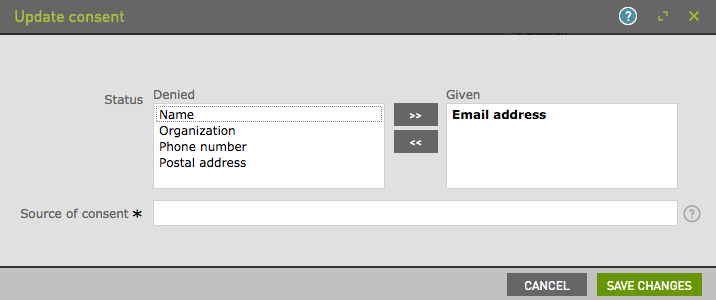
Updating consent
Click Update consent to update a visitor’s consent manually. This may be necessary in cases where, for example, consent is given over the phone.
In the Edit consent dialog you can add or remove a predefined set of fields for which a website visitor is asked to give or deny consent.

When you update a visitor’s consent manually, you must provide a source. The source can be a website (where you run your Magnolia instance), an email address or a phone number.
| Source | Example value |
|---|---|
Website |
http://www.example.org/travel/contact.html?mgnlFormToken=2b1084c4-fd7c-48c5-95ac-b6def1b5a840 |
mailto:hans.mueller@example.com |
|
Phone |
tel:+41-79-123-45-67 |
The source must comply with a certain format:
-
http(s)://for website URLs. -
mailto:for email addresses. -
tel:for phone numbers.
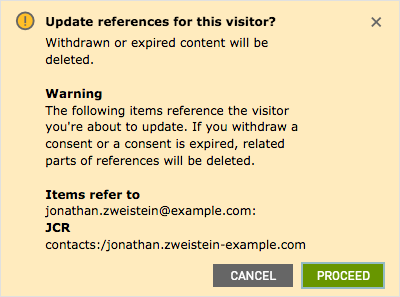
Updating references
If consent is updated or withdrawn for a given item, you must also update or withdraw it for any related items.
Click Update references to update referenced data.
The system informs you of what referenced data may be updated and asks you to confirm the action by clicking Proceed.

In this example, the visitor Jonathan Zweistein has withdrawn his consent for his name to be stored. The Update references action will remove his First name and Last name referenced in the Contacts app.
The referenced content items for a visitor are always shown, even if there is no update required.