Structuring page areas
You create as many areas as you need and structure them as you like. Where an area is rendered on the page is determined by the template script and CSS.
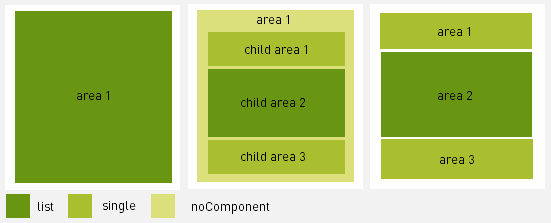
To give you an idea of the flexibility of Magnolia’s templating system, the diagram below illustrates three area structures that basically achieve the same visual display in a page area.
-
Option 1 makes all components available in a one area, and gives editors the most scope.
-
Option 2 has nested areas and limits editorial choice in child areas 1 and 3.
-
Option 3 uses top-level areas and similarly limits editorial choice in areas 1 and 3.

Areas are not limited to content that is rendered visually to the
visitor on the page. You can configure an area for HTML header elements
that are not displayed such as meta title and description tags. You
can also use areas to gather and generate information such as
breadcrumbs.