Creating a page based on the template
Hello Magnolia
Now you can use the page template to create a page in the Author instance. After you’re done creating, you can publish the page to the Public instance and share it with others to see (but not modify).
-
Go to the App launcher and click the Pages tile to open the Pages app:

-
Click on Add page in the Action bar on the right-hand side.
-
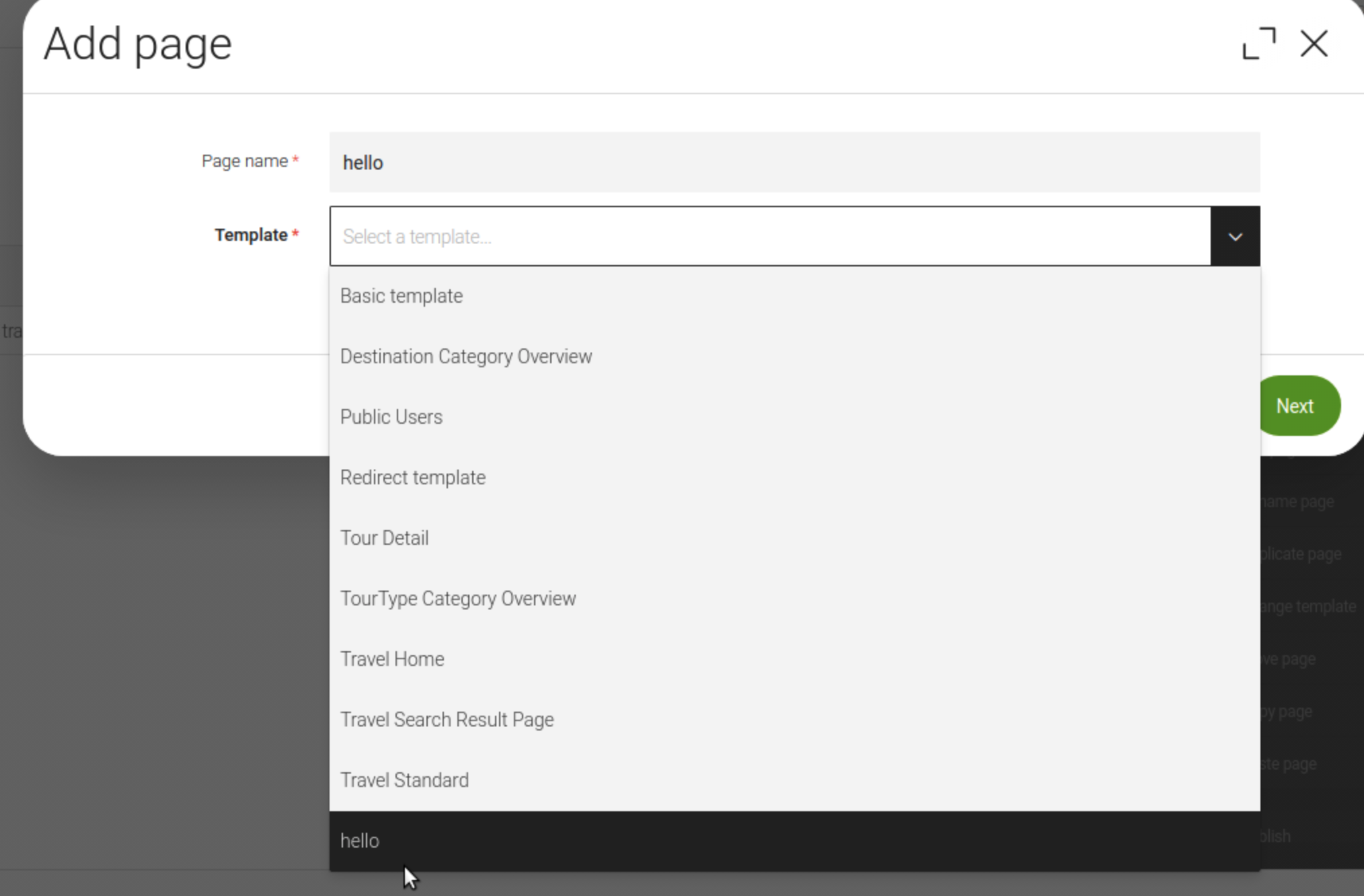
In the dialog that appears, name your page
hello. As a template, choose thehello, and click Next:

-
In the Page properties dialog, enter
Hello Magnoliainto the Title and Window title fields. Don’t forget to click Save changes. -
In the Pages app, select the Hello Magnolia page and click Preview page on the right to preview it.
-
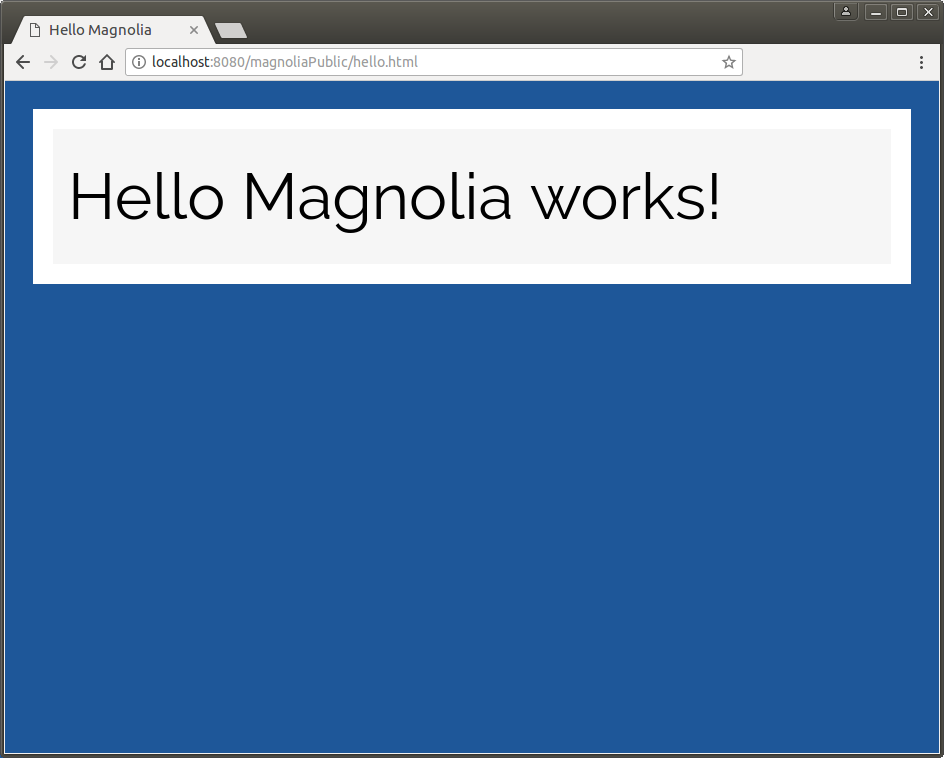
Click Publish. You can then access the page on the Public instance of your Magnolia installation via the URL
http://localhost:8080/magnoliaPublic/hello.html.

Congratulations! You’ve created your first Magnolia page built on a page template.
Now, let’s enhance the content of the page by adding an editable custom-built quotation component to the area just below the "Hello Magnolia works!" heading.