Asset metadata
The metadata fields are located in the Asset dialog. You can set metadata when uploading or add/edit it by clicking Edit asset to open the dialog.
Magnolia native metadata
The system records certain data automatically, with such fields typically disabled. By default, the following fields cannot be edited:
-
Describe asset using: The supported metadata standard. By default, the Simple Dublin Core Metadata Element Set (DCMES) is supported. You can customize Magnolia to support different standards.
-
Identifier: An unambiguous reference to the resource within a given context. An alphanumerical string is used to identify and reference the asset. Editors can move assets without breaking links in the DAM.
-
Type: The nature or genre of the resource.
-
Creation Date: Date of upload.
-
Modification Date: Date of last modification.
-
Creator: An entity responsible for creating the resource (uploading the asset).
Dublin Core metadata
Magnolia supports the Simple Dublin Core Metadata Element Set (DCMES) standard by default and the following fields are available:
-
Caption: The asset caption.
-
Language: Language tag of the asset. Recommended best practice is to use a controlled vocabulary such as RFC 4646.
-
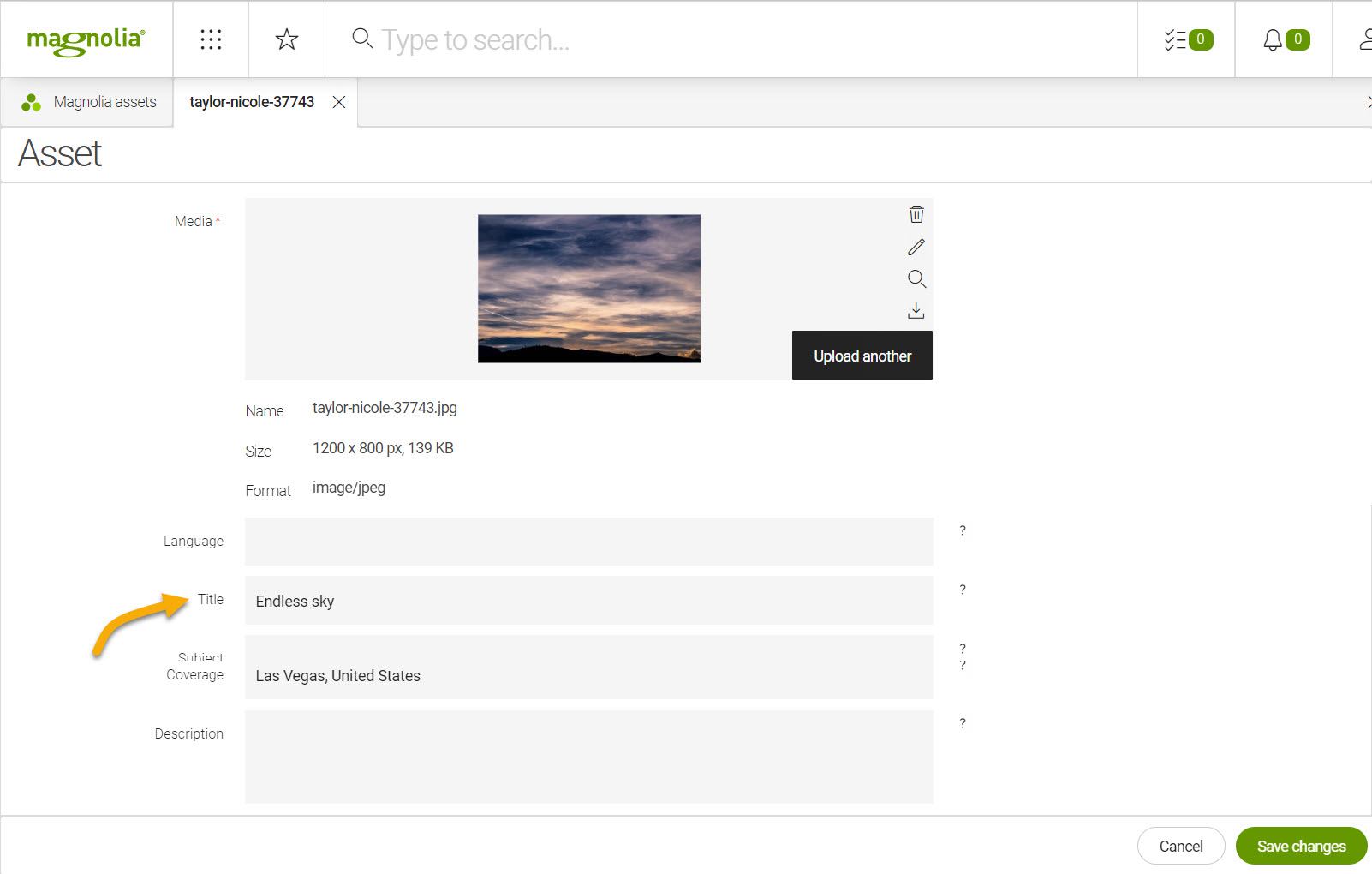
Title: Asset title.
-
Subject: The topic of the asset. Typically, the subject will be represented using keywords, key phrases, or classification codes.
-
Coverage: Scope of the asset. Typically this refers to a place, period or jurisdiction.
-
Description: Full description of the asset.
-
Publisher: Original publisher of the asset if being republished from another source.
-
Contributor: Use to name asset contributors.
-
Rights: Type of copyright.
-
Source: A related asset from which this asset is derived.
-
Relation: Related assets.
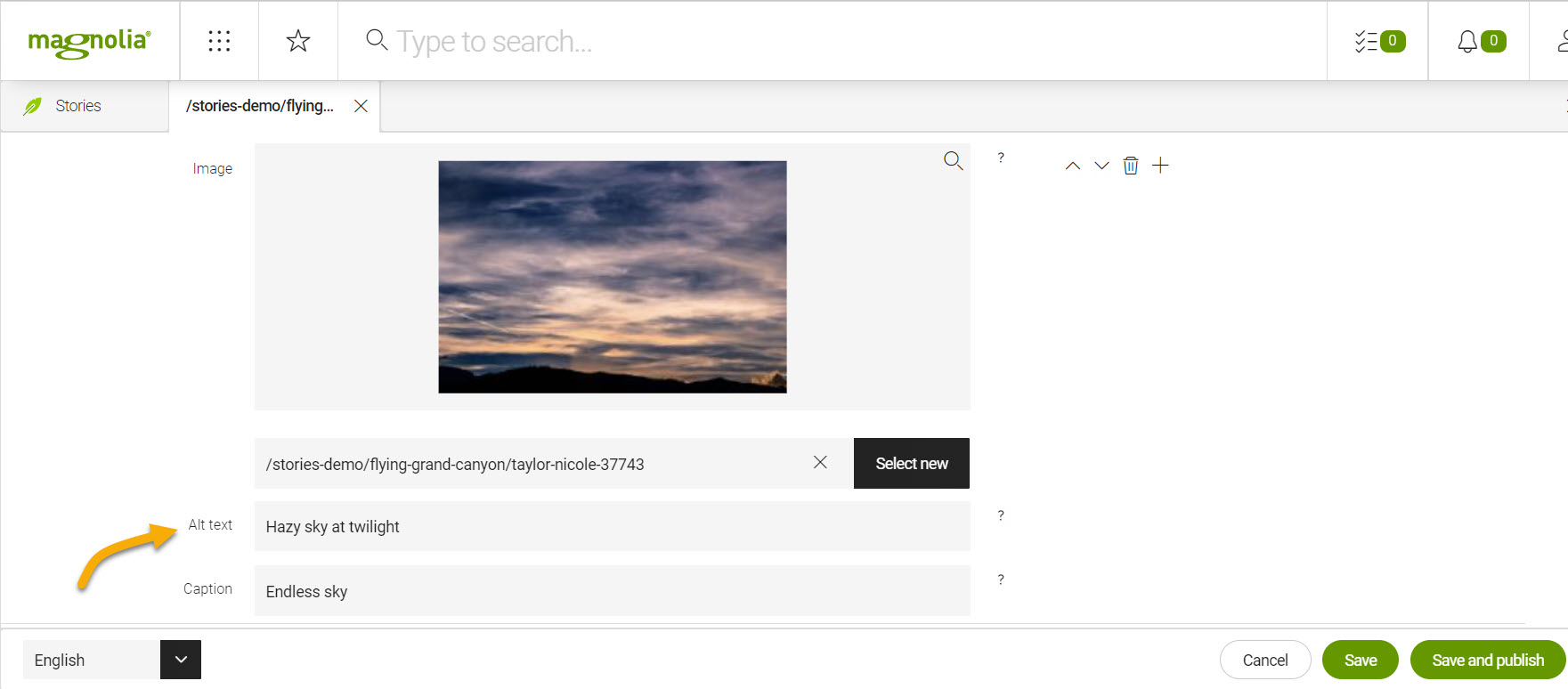
Setting alt attributes
The alt attribute of an img tag specifies alternative text (alt-text) for an image when that image cannot be displayed on a page.
Its primary use is for accessibility purposes.
For more, see Web Content Accessibility Guidelines.
Use concise text that serves the same function as the image when writing the alternative text.
The default alt-text comes from the image’s title field in the Assets app. However, if an Alt-text field is defined as part of a content app, the Alt-text field in the content app takes precedence.
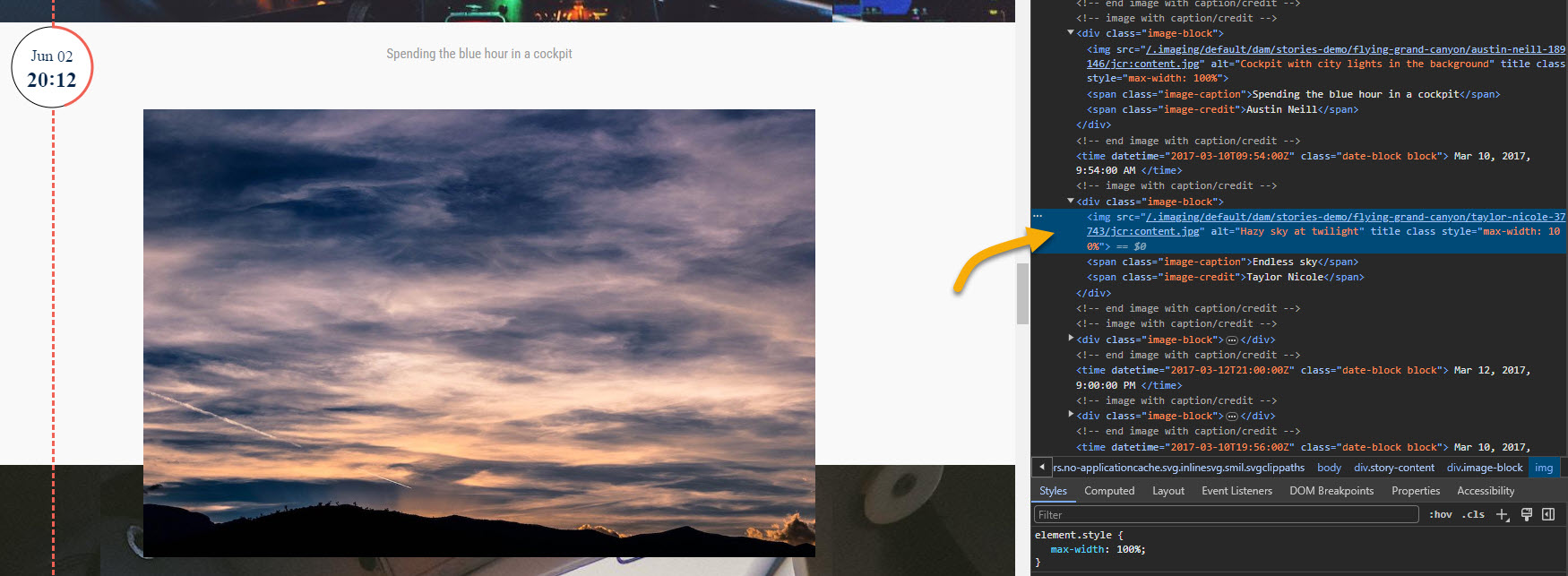
Check alt-text with Developer tools